本記事で学べること
- インスタグラムのARエフェクトの概要
- ARエフェクト作成ツール「Spark AR」について
- ARエフェクトを作るメリット
- ARエフェクト の作り方 ・申請方法「Spark AR Studio」
インスタグラムのARエフェクトとは?
ARエフェクトとは、インスタグラムのストーリーやリール、インスタライブなどに使うことが出来る演出効果のことです。
ARとはAugmented Realityの略で、日本語では「拡張現実」という意味です。
実在する風景にバーチャルの視覚情報を重ねて表示する技術のことで、例えば、自分の顔と眼鏡の画像を重ね合わせて自分が本当に眼鏡をかけているように見せることが出来たり、何もない場所に机の3Dモデルなどを配置できたりといった演出が可能です。
インスタグラムではこのARエフェクトをクリエイターや企業が作成しエフェクトギャラリーと呼ばれる場所に配信することができます。
ARエフェクトは自作可能
インスタグラムで様々な演出が可能なARエフェクトですが、実は自作することが可能です。
ARエフェクトを自作できるサービスは2019年8月14日から開始されており、現在では多くのクリエイターや企業がエフェクトを作成し提供してくれています。
ARエフェクトが作成できるこのツールのことを「Spark AR」と言います。
ARエフェクト作成ツール「Spark AR」とは?
Spark ARとは、Facebook社が提供しているARエフェクトのことです。
「Spark AR Studio」というツールを使用して作成することができます。
この、 「Spark AR Studio」 は無料公開されていて、誰でも簡単に作成することができます。
作成したSpark ARは申請することで、インスタグラムのストーリーズやインスタリール、インスタライブなどで使用でき、Facebookでも公開できます。
また、Spark ARは企業も活用していて2020年8月には、スターバックス・コーポレーションが販売した商品に合わせてエフェクトを配布して話題になりました。
この時のARエフェクトは「もっとピーチなARフィルター」というストーリーズ用カメラエフェクトでした。
使用すると商品のイラストが飛び出たり、顔に桃とサングラスが表示されたりする2種類が用意されていました。
ただ商品を買うだけでなく、思わず、インスタグラムに投稿したくなるようなプロモーションになっており素晴らしい事例だと思います。
商品を購入してくれた消費者が、更に宣伝してくれるというサイクルが出来上がっているため広告効果として非常に良い手段です。
こうした遊び心のあるエフェクトを作成できるのがSpark ARです。
もちろん、自分用のエフェクトを作りたい方や、自分が作成したARエフェクトをたくさんの人に使って欲しいと考えるクリエイターの方も是非、Spark AR Studioでオリジナルのエフェクト作って頂きたいですね。
ARエフェクトを作るメリット
アカウントを知ってもらえるきっかけになる
ストーリーやリールの投稿にはSpark AR作成者のアカウントへリンクが設置自動で設定されるので、自分が作ったARエフェクトが他の人の目に止まり、自分のアカウントを知ってもらうきっかけにもなる可能性があります。
興味関心や購買意欲の促進ができる
派手で目を引くエフェクトや面白いエフェクトを作ることができれば、たくさんの人に使ってもらえる可能性があります。
また、先程のスターバックスの事例のように、投稿を見た人の購買意欲をより掻き立てることが期待でき、ビジネス活用にも向いています。
無料で使える
通常の投稿とは違った演出を作ることができ、自分のアカウントを知ってもらうきっかけ作りもできるARエフェクトですが、 「Spark AR Studio」を使えば無料で作ることができます。
そのため、広告費を払って宣伝するよりも、場合によっては効果的にたくさんのユーザーに拡散できる可能性もあるので、使ってみない手はないですね。
ARエフェクト の作り方 ・申請方法「Spark AR Studio」
それではここから Spark AR を使ったARエフェクトの作り方について解説していきます。
Spark AR作成に必要なもの
- パソコン
- Spark AR Studio
- Facebookアカウント
- Instagramアカウント
- 画像編集ツール(Photoshopやillustratorなど)
まず、 Spark AR Studio をダウンロードして起動します。
Facebookアカウントでログインします。

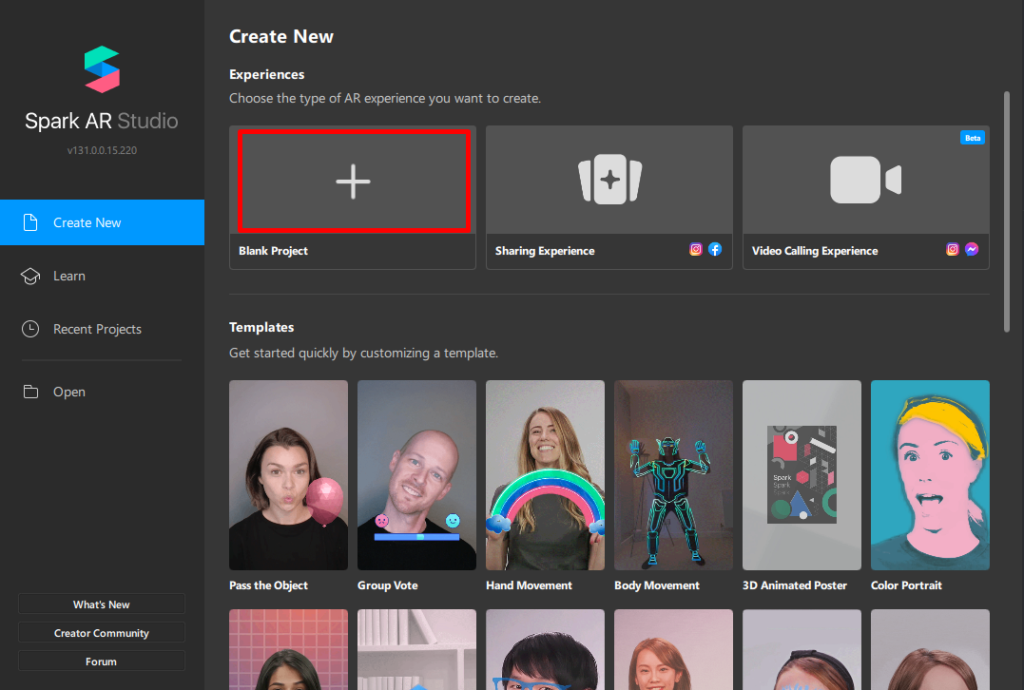
「Create New 」の「Blank Project」を選択します。

それではここから簡単な基本操作について解説します。
背景に好きな画像を挿入する方法
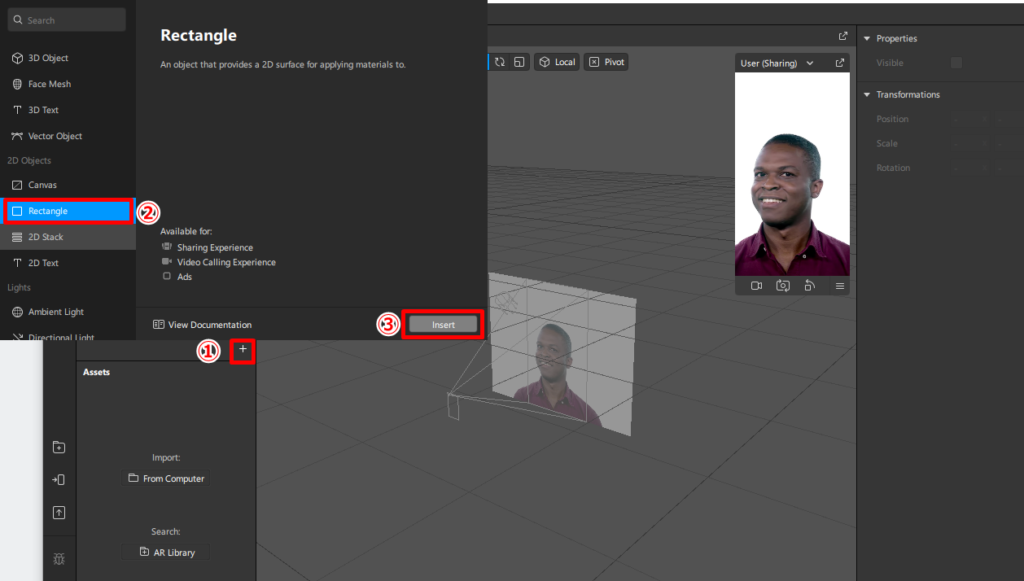
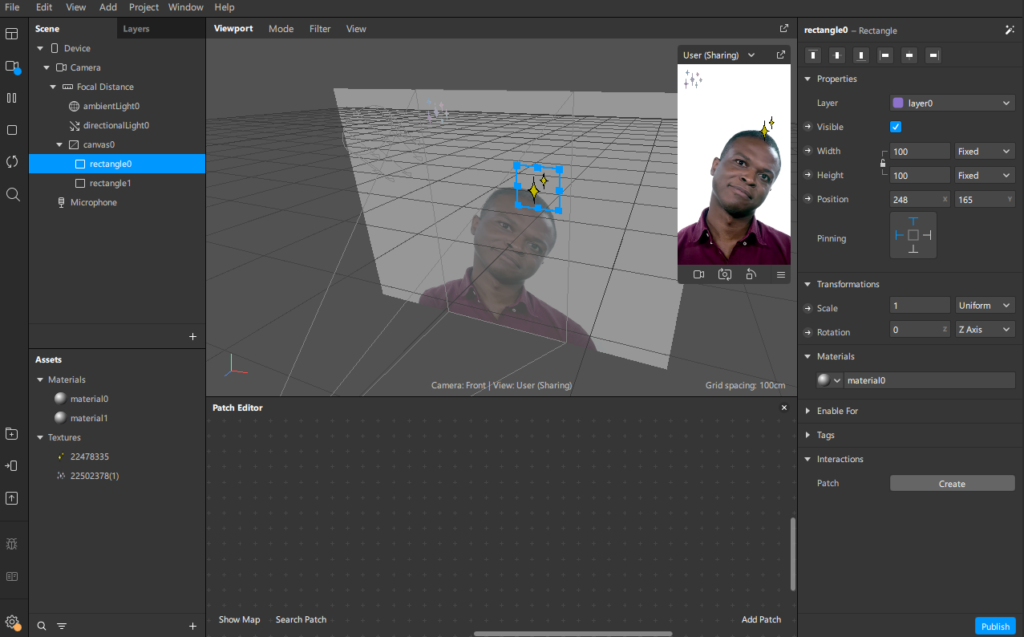
1.編集画面、左側の中段にある「+」マークをクリックし、「Rectangle」をクリック、そして「Insert」をクリックします。

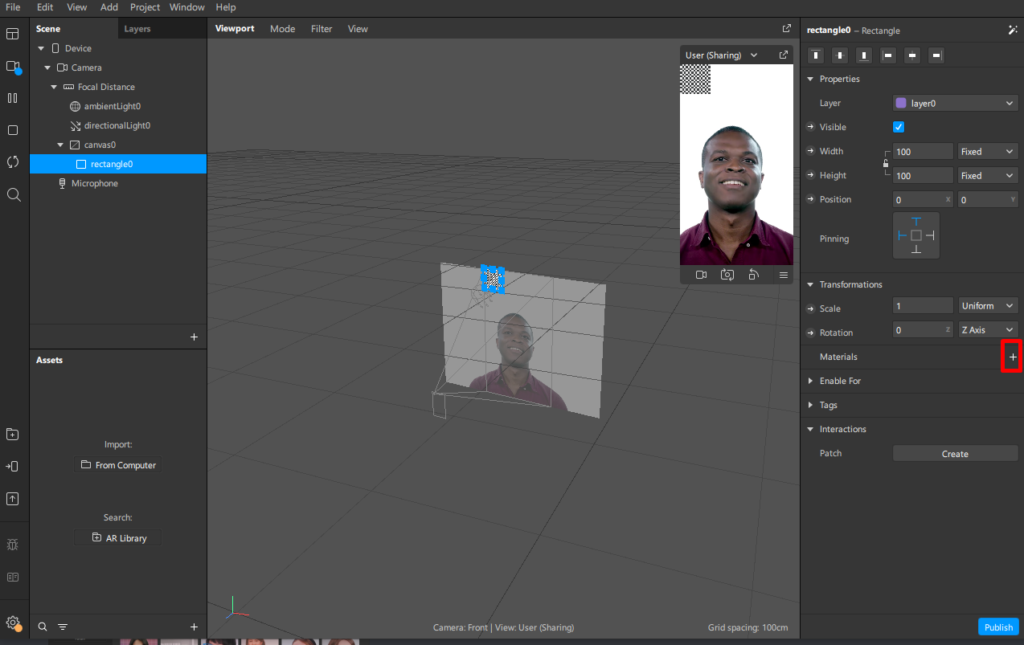
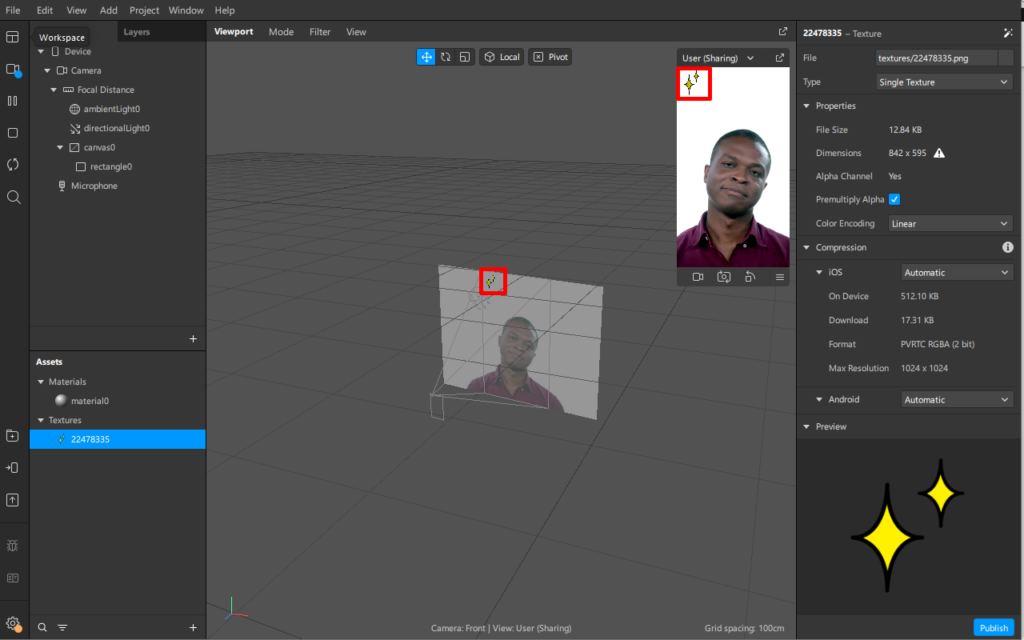
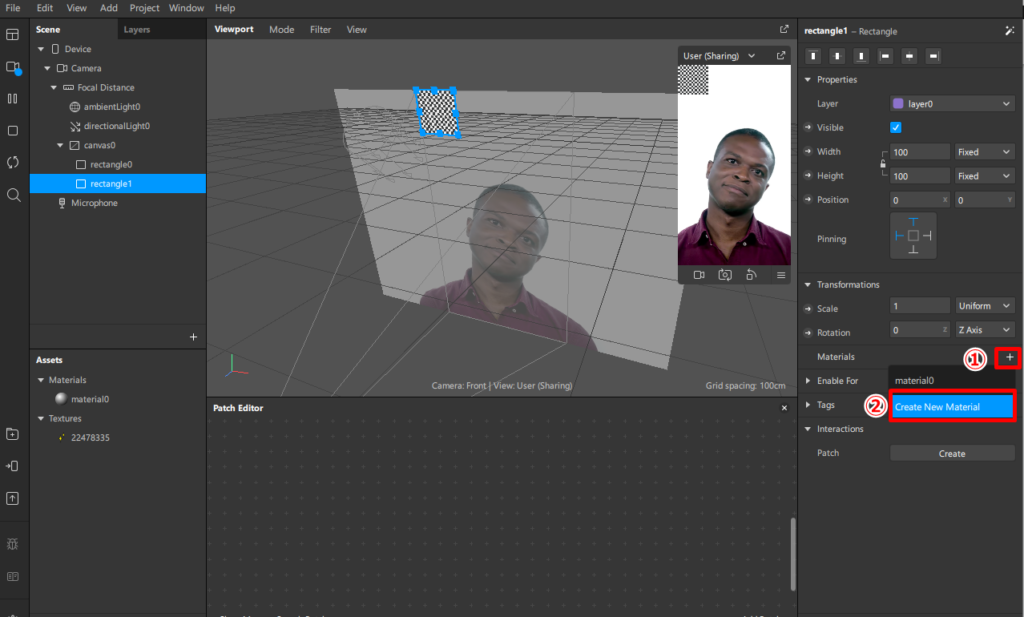
2.画面の右側中段にある「Materials」の「+」をクリックします。

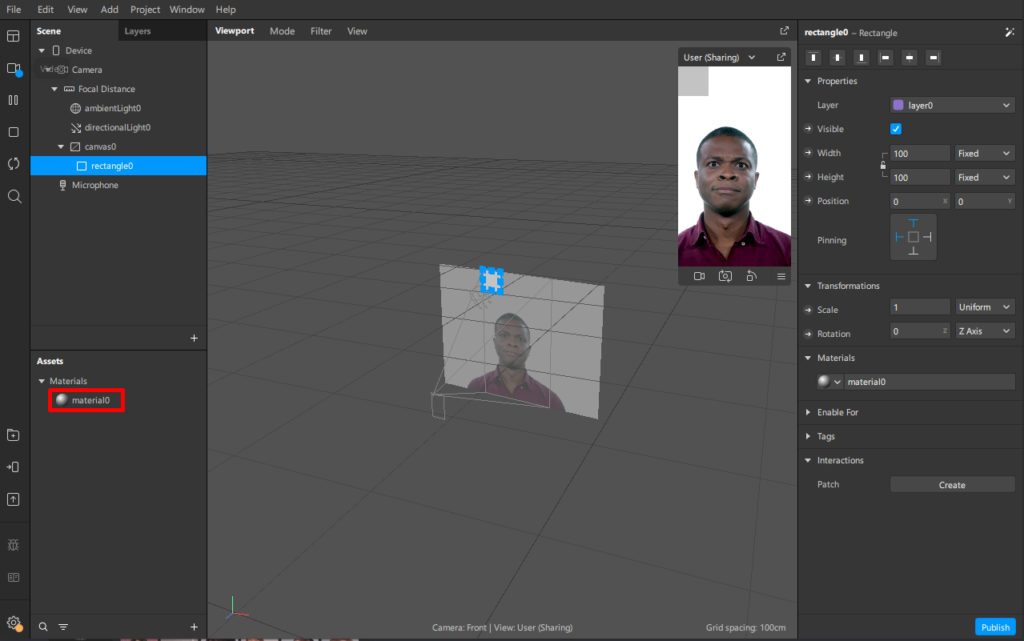
3.画面左のAssets欄に「material0」が表示されるのでクリックします。

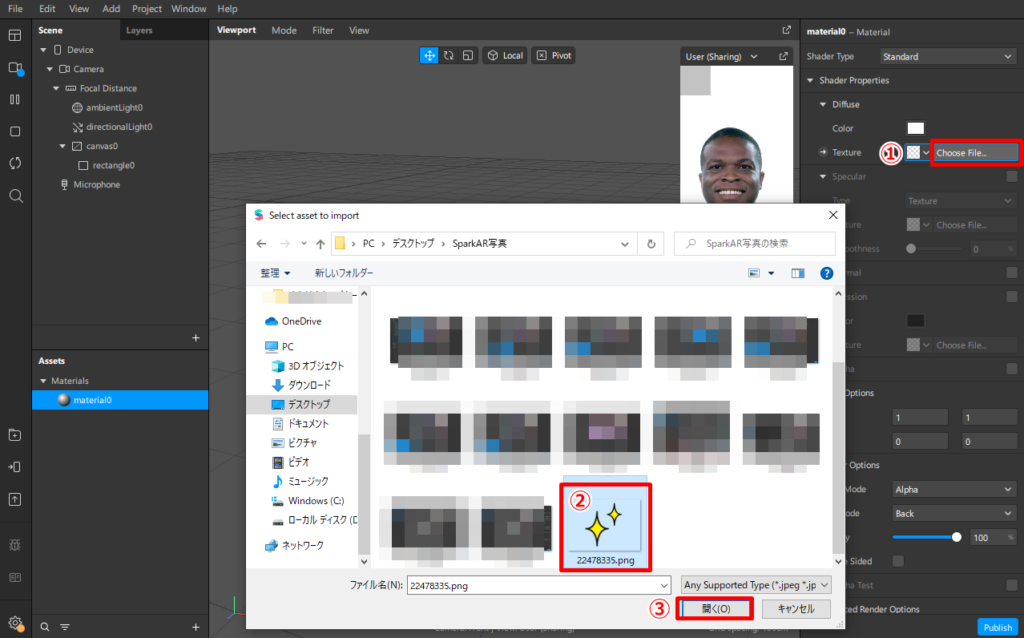
4.右メニュー「Texture」の「Choose File」から好きな画像を取り込みます。

画面を確認して反映されていれば完了です。

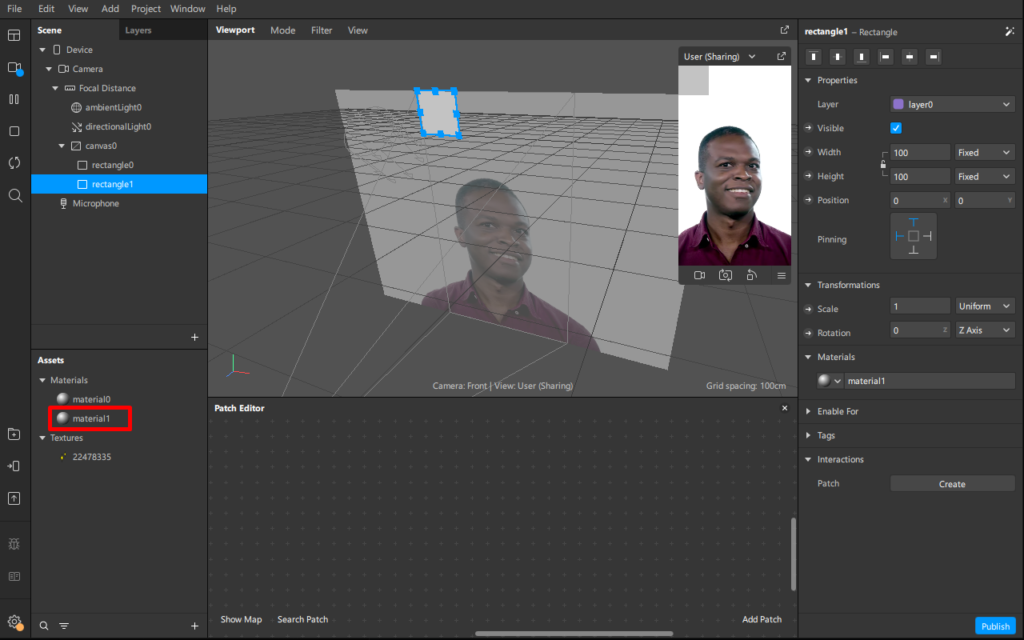
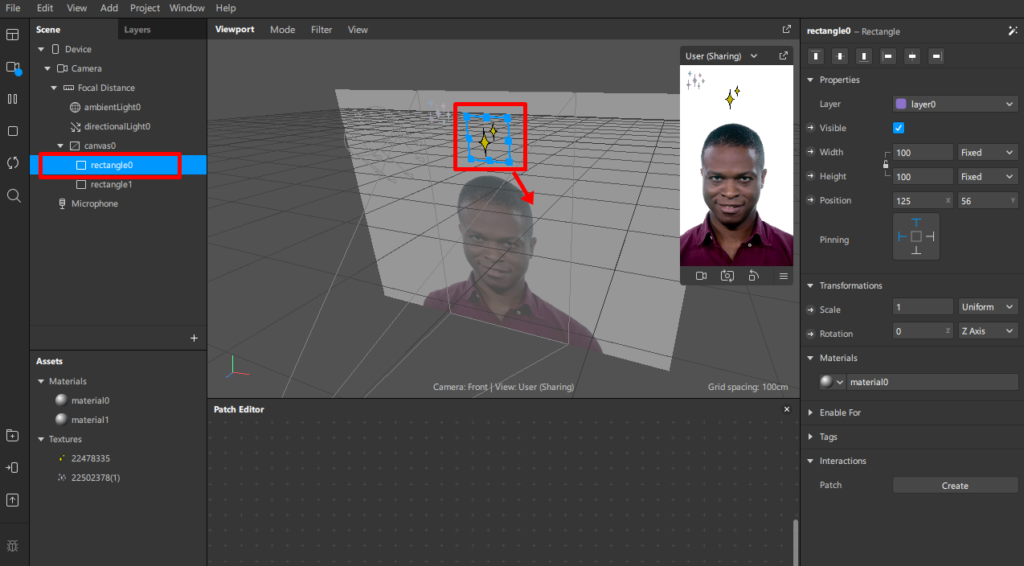
複数画像を配置したい場合は、2の手順後にmaterial選択ができるので「Create New Material」を選択して進めてください。

そうすると新しいmaterial1が作成されるので、あとは好きな画像をこれまでの手順で入れてください。

ここまでの流れでお分かりかと思いますが、簡単に説明すると、画像を配置するには、 「Rectangle」 と「material」そして「texture」の3つを設定して始めて設置ができるということです。
「Rectangle」 が枠、materialが色の情報、textureが画像の情報といったイメージです。
設置した画像の移動と大きさの変更方法
好きな画像を入れることはできたと思います。
しかし、自分の好きな場所に配置指定ですよね。
ここからは、配置の移動方法について解説します。
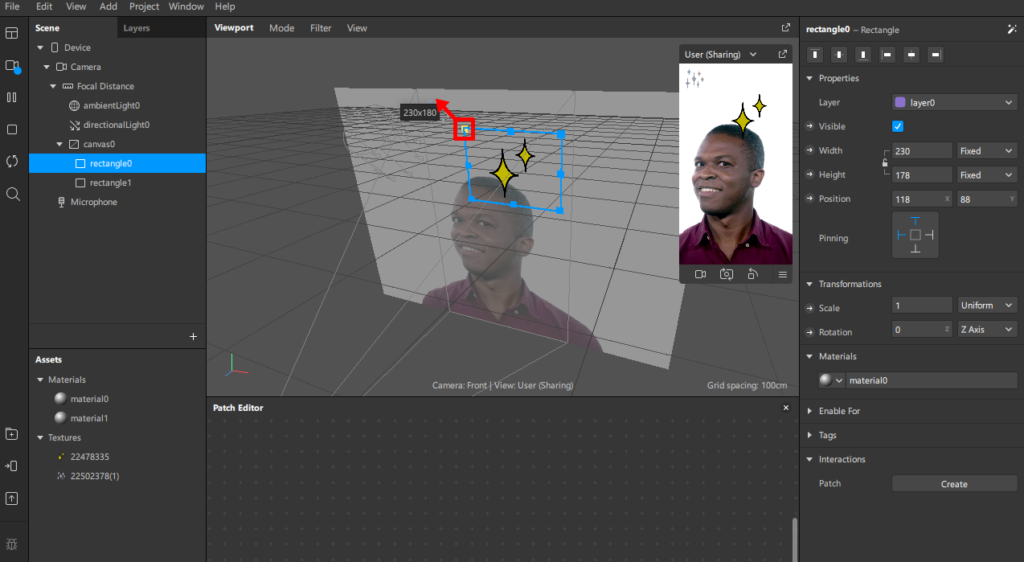
編集画面内の「Rectangle」を選択した状態でシーン内の画像をマウスのキーを押して掴みます。
好きな場所に移動が可能です。


また、大きさを変更する場合は画像の端をマウスで掴んで、拡大や縮小が可能です。

ここまで基本操作について解説してきましたが、更にくわしく学びたい場合は、公式サイトSpark AR Hubで学習もできます。
完成したら申請する
ここからは完成したARエフェクトを申請する方法について解説していきます。
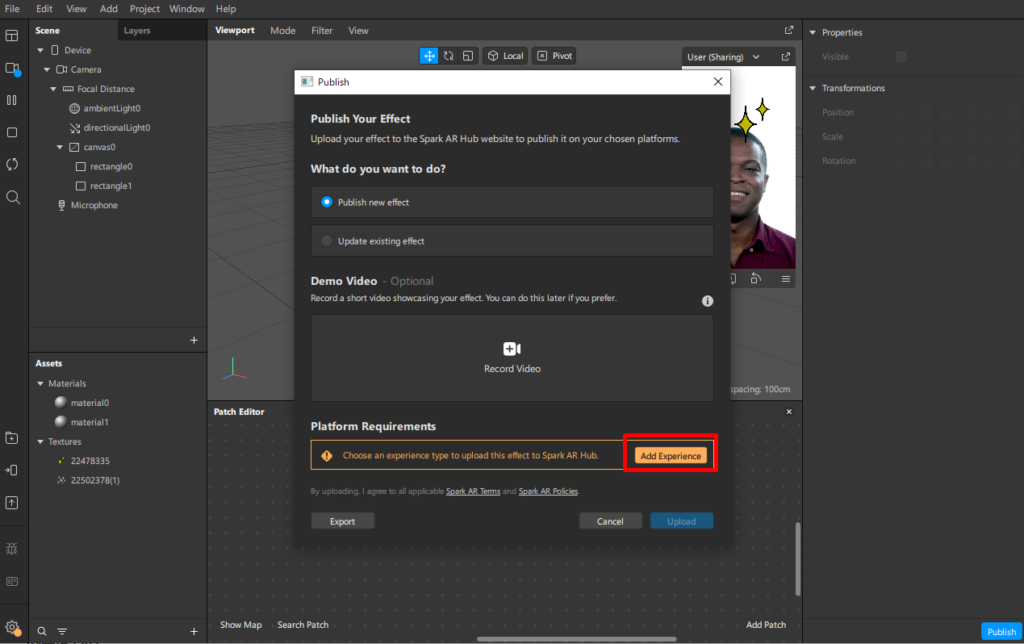
左側にある「Publish」をクリックします。
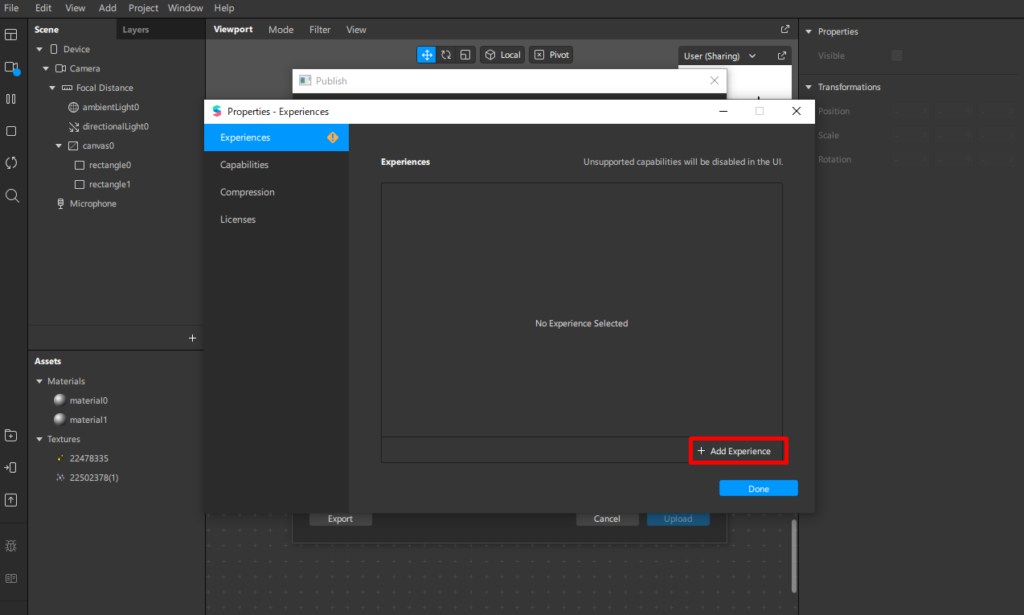
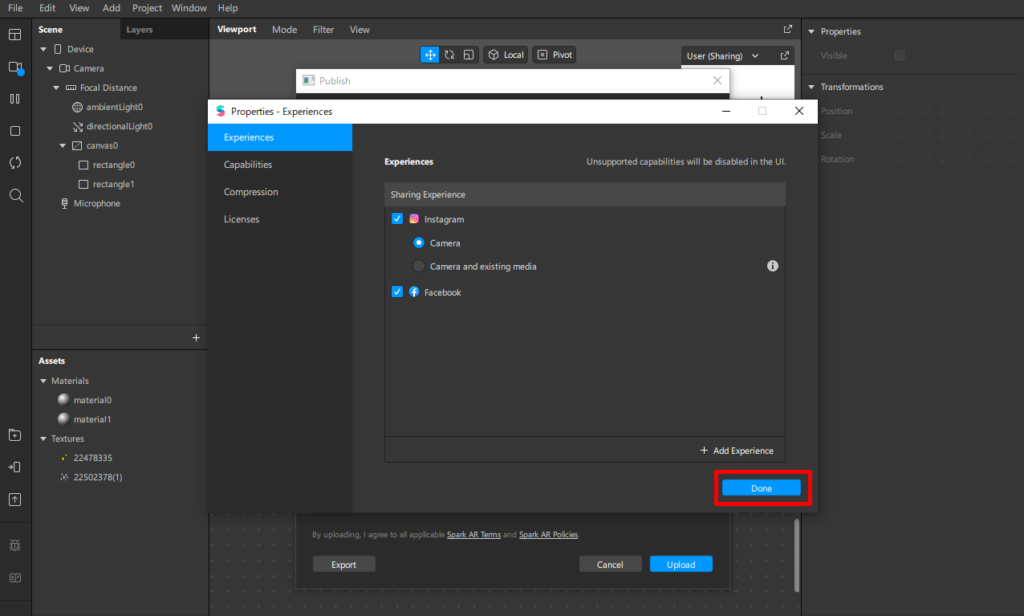
※始めてアップロードを行う際は「Uplord」ボタンが押せないので「Add Experience」をクリックします。


必要なものにチェックが入っているか確認して「Done」をクリックします。

「Uplord」 が押せるようになったら成功です。
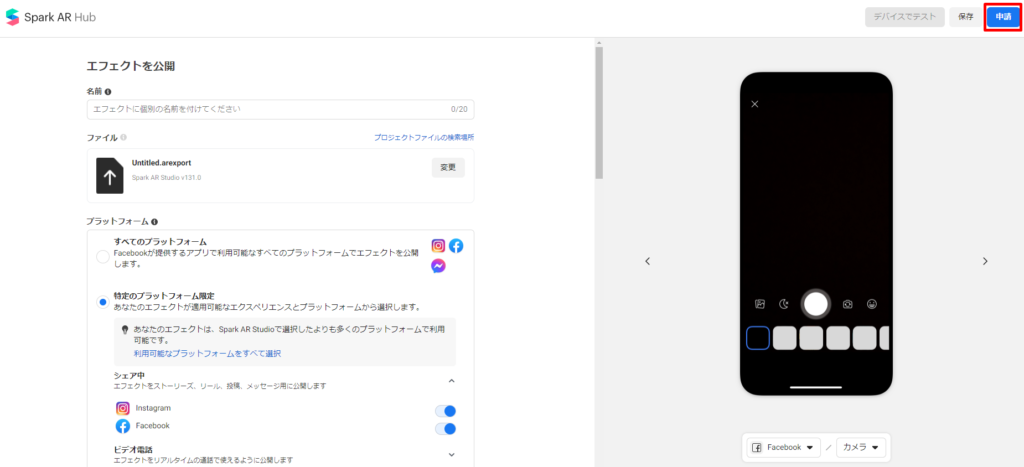
「Uplord」 を押します。自動的にブラウザでSpark AR Hubが起動します。
エフェクトの名前など設定が完了したら申請ボタンをクリックすれば申請は完了です。

申請後は「審査」があります。
長いと1週間程はかかるそうなので気長に待ちましょう。
まとめ
いかがだったでしょうか。
今回は
- インスタグラムのARエフェクトの概要
- ARエフェクト作成ツール「Spark AR」について
- ARエフェクトを作るメリット
- ARエフェクト の作り方 ・申請方法「Spark AR Studio」
についてお話させていただきました。
ARエフェクトではさまざまな加工が楽しめ見せ方も変えることができます。
人より目を引く面白いARエフェクトが作成できるようになれば、アカウントに注目が集まりフォロワーが増えるきっかけにもなりますので、是非ご活用くださいね。